제이쿼리 카테고리를 추가하였습니다.
웹 프레임워크의 꽃!?
어느새 웹 개발자들에게 반드시 필요하게 된 제이쿼리입니다.
제가 이미 개발을 시작할때는 제이쿼리가 부흥하고 있었습니다.ㅋ
제이쿼리가 없어도 개발하는데는 아무 ? 문제 없지만
이녀석이 있으면,,, 다들아시죠?^^
제이쿼리에 대한 함수, 사용방법들을 노트 하겠습니다.
제이쿼리 카테고리를 추가하였습니다.
웹 프레임워크의 꽃!?
어느새 웹 개발자들에게 반드시 필요하게 된 제이쿼리입니다.
제가 이미 개발을 시작할때는 제이쿼리가 부흥하고 있었습니다.ㅋ
제이쿼리가 없어도 개발하는데는 아무 ? 문제 없지만
이녀석이 있으면,,, 다들아시죠?^^
제이쿼리에 대한 함수, 사용방법들을 노트 하겠습니다.
이클립스에서 node 플러그인을 설치해봅시다.
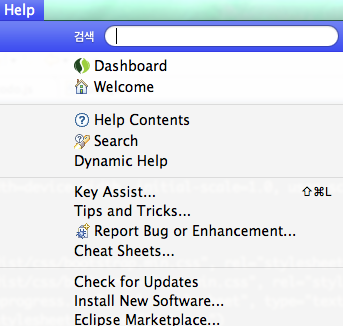
먼저 Eclipse Marketplace…를 선택해줍니다.

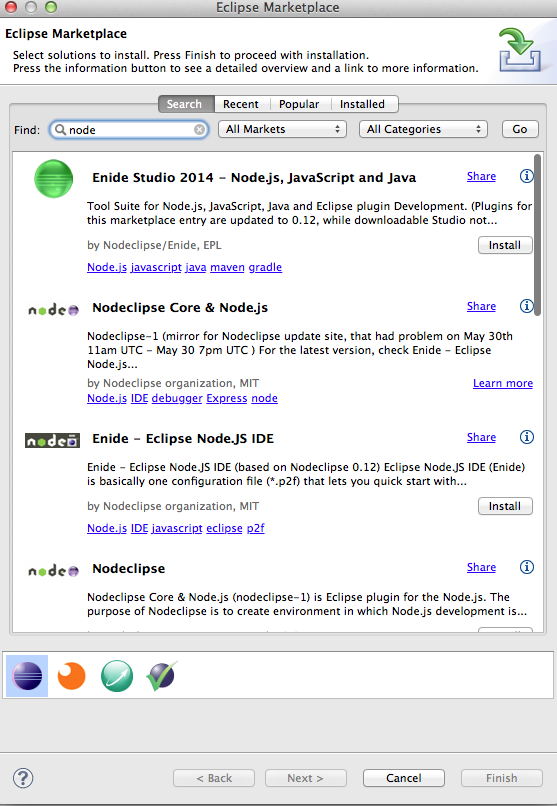
이클립스 마켓입니다. ㅋ
플러그인을 검색하기위해 node를 검색해줍니다.
관련 플러그인들이 많이 보이네요 ^^
그럼 Nodeclipse 를 install 클릭해줍니다.

설치하려는 플러그인의 패키지 목록이 보입니다.
흠.. 여러가지를 설치하는 군요… 관련 패키지 내용은 다음 기회에 한번 살펴보도록 하고 우선 설치를
진행 합니다.
쭉쭉 설치를 진행하시고, 이클립스 restart !
window > Open Perspective > Other…
실행하시면 node 플러그인이 설치 된걸 확인하실수 있습니다.
그럼 Perspective 를 node로 선택하시고
즐거운 node 프로그래밍 시작 합시다
끝 ! ^ㅡ^ ;
실습 및 스터디 용으로 맥에 node를 설치해보았습니다.
위 URL에 접근하여 다운로드 하시면 됩니다.
다운로드를 받고 pkg 파일을 실행하시면 설치 화면이 실행됩니다. 짜잔
설치 진행 순서에 따라 계속 버튼을 눌러줍니다.
설치가 모두 완료되면 터미널 실행후
npm 을 입력해줍니다.
그럼 npm 관련 리스트들이 출력 됩니다. 설치 확인
그럼 맥에서 node 설치 끝 !
앱단에서 서버와 java.net.HttpURLConnection을 이용해서 POST 방식으로 통신하는 경우에 가끔가다 java.io.EOFException 에러가 발생하더군요.
Caused by: java.io.EOFException at libcore.io.Streams.readAsciiLine(Streams.java:203) at libcore.net.http.HttpEngine.readResponseHeaders(HttpEngine.java:560) at libcore.net.http.HttpEngine.readResponse(HttpEngine.java:813) at libcore.net.http.HttpURLConnectionImpl.getResponse(HttpURLConnectionImpl.java:274) at libcore.net.http.HttpURLConnectionImpl.getResponseCode(HttpURLConnectionImpl.java:486) at org.springframework.http.client.SimpleClientHttpResponse.getRawStatusCode(SimpleClientHttpResponse.java:49) at org.springframework.http.client.SimpleClientHttpResponse.getStatusCode(SimpleClientHttpResponse.java:55) at org.springframework.web.client.DefaultResponseErrorHandler.hasError(DefaultResponseErrorHandler.java:46) at org.springframework.web.client.RestTemplate.doExecute(RestTemplate.java:476)
주로 삼성 갤럭시류의 폰에서 발생하는데, 이 문제 때문에 엄청 골치가 아팠습니다.
구글링해보면 gzip 압축문제 때문이라고 하는 사람도 있고 여러가지 해법이 있었지만 현재까지는 http.keepAlive를 끄는 것이 맞는듯합니다.
public class MyApplication extends Application {
@Override
public void onCreate() {
super.onCreate();
... ...
patchEOFException();
... ...
}
private void patchEOFException() {
System.setProperty("http.keepAlive", "false");
}
}
* 참고 사이트
http://stackoverflow.com/questions/13182519/spring-rest-template-usage-causes-eofexception
https://jira.springsource.org/browse/ANDROID-102
http://android-developers.blogspot.fr/2011/09/androids-http-clients.html
http://stackoverflow.com/questions/3352424/httpurlconnection-openconnection-fails-second-time
코드에 하이라이트를 추가해주는 플러그인을 설치해봤습니다.
코드를 그냥 쓰니까 너무 -_-없어보이기도 하고 ㅋㅋ
다른 블로그 처럼 이제 나도 코드에 하이라이트를 ! 뽝 ! 끝
[cc lang=”php” tab_size=”2″ lines=”40″]
// Code Color 플러그인 적용
// Code Hi . ^^
private void Welcome(){
return true;
}
[/cc]
사용 방법은 다음과 같습니다.
[cc lang=”언어” tab_size=”사이즈 조절” lines=”라인 조절”]
//[ cc] (ㅜㅠ 바로적용되어 / 뺏습니다. [] 안에 / 넣어주면 됩니다.
시계가 가끔 ^^ 오류로 인해 다소 안맞는 경우가 생긴다.
우분투에서는 다음과 같이 명령어를 입력해주면 타임 서버에서
시간을 받아와 정확한 시간으로 다시 설정 된다.
# ntpdate time.nuri.net
우리의 시간은 소중하니깐. 1분 1초도 틀림없이 맞춰봐요.
jQuery로 선택된 값 읽기
$(“#selectBox option:selected“).val();
$(“#select_box > option:selected“).val()
$(“select[name=name]”).val();
jQuery로 선택된 내용 읽기
$(“#selectBox option:selected”).text();
선택된 위치
var index = $(“#test option”).index($(“#test option:selected”));
——————————————————————-
// Add options to the end of a select
$(“#selectBox”).append(“<option value=’1′>Apples</option>”);
$(“#selectBox”).append(“<option value=’2′>After Apples</option>”);
// Add options to the start of a select
$(“#selectBox”).prepend(“<option value=’0′>Before Apples</option>”);
// Replace all the options with new options
$(“#selectBox”)
.html(“<option value=’1′>oranges</option><option value=’2′>Oranges</option>”);
// Replace items at a certain index
$(“#selectBox option:eq(1)”)
.replaceWith(“<option value=’2′>apples</option>”);
$(“#selectBox option:eq(2)”)
.replaceWith(“<option value=’3′>bananas</option>”);
// 지정된 index 값으로 select 하기
$(“#selectBox option:eq(2)”).attr(“selected”, “selected”);
// text 값으로 select 하기
$(“#selectBox”).val(“Some oranges”).attr(“selected”, “selected”);
// value 값으로 select 하기
$(“#selectBox”).val(“2”);
$(“#selectBox > option[@value=지정값]“).attr(“selected“, “true“);
// 지정된 인덱스 값의 item 삭제
$(“#selectBox option:eq(0)”).remove();
// 첫번째 item 삭제
$(“#selectBox option:first”).remove();
// 마지막 item 삭제
$(“#selectBox option:last”).remove();
// 선택된 옵션의 text 구하기
alert($(“#selectBox option:selected”).text());
// 선택된 옵션의 value 구하기
alert($(“#selectBox option:selected”).val());
// 선택된 옵션 index 구하기
alert($(“#selectBox option”).index($(“#selectBox option:selected”)));
// SelecBox 아이템 갯수 구하기
alert($(“#selectBox option”).size());
// 선택된 옵션 앞의 아이템 갯수
alert($(“#selectBox option:selected”).prevAll().size());
// 선택된 옵션 후의 아이템 갯수
alert($(“#selectBox option:selected”).nextAll().size());
// 0번째 item 다음에 삽입
$(“#selectBox option:eq(0)”).after(“<option value=’4′>Some pears</option>”);
// 3번째 item 전에 삽입
$(“#selectBox option:eq(3)”).before(“<option value=’5′>Some apricots</option>”);
// select box 값이 변경될때 선택된 현재값
$(“#selectBox”).change(function() {
alert($(this).val());
alert($(this).children(“option:selected”).text());
});
// 첫번째 item 삭제
$(“#selectBox option:first”).remove();
// 마지막 item 삭제
$(“#selectBox option:last”).remove();
// 선택된 옵션의 text 구하기
alert($(“#selectBox option:selected”).text());
// 선택된 옵션의 value 구하기
alert($(“#selectBox option:selected”).val());
// 선택된 옵션 index 구하기
alert($(“#selectBox option”).index($(“#selectBox option:selected”)));
// SelecBox 아이템 갯수 구하기
alert($(“#selectBox option”).size());
// 선택된 옵션 앞의 아이템 갯수
alert($(“#selectBox option:selected”).prevAll().size());
// 선택된 옵션 후의 아이템 갯수
alert($(“#selectBox option:selected”).nextAll().size());
// 0번째 item 다음에 삽입
$(“#selectBox option:eq(0)”).after(“<option value=’4′>Some pears</option>”);
// 3번째 item 전에 삽입
$(“#selectBox option:eq(3)”).before(“<option value=’5′>Some apricots</option>”);
// select box 값이 변경될때 선택된 현재값
$(“#selectBox”).change(function() {
alert($(this).val());
alert($(this).children(“option:selected”).text());
});