
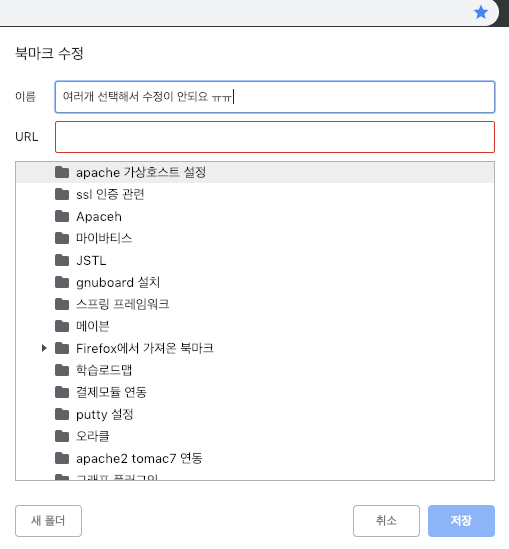
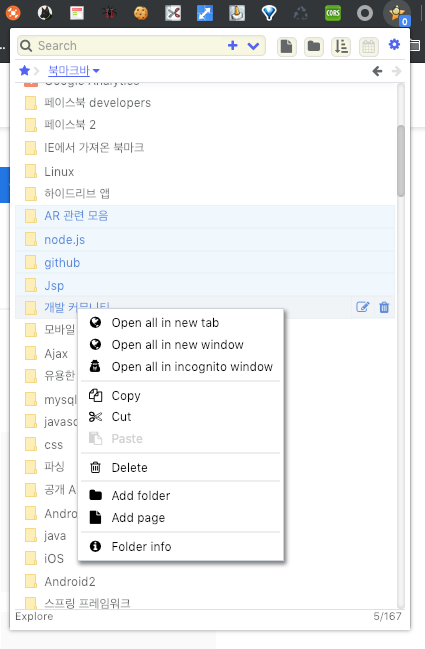
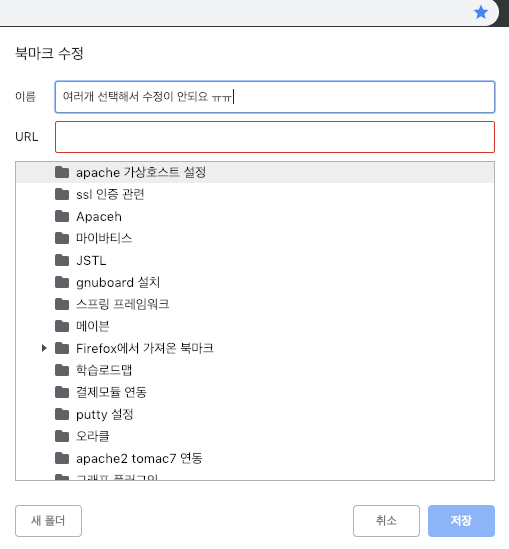
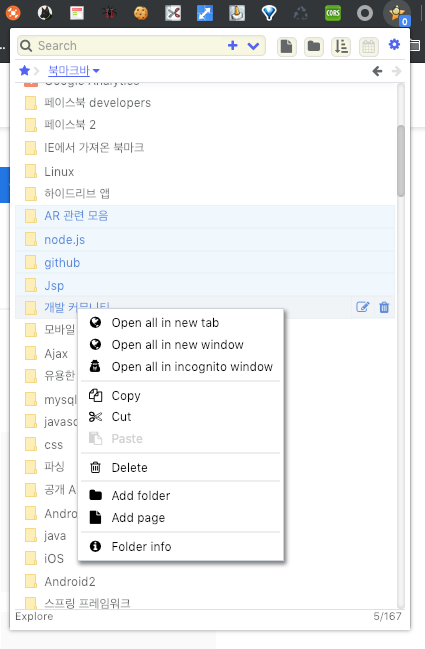
 크롬앱을 다운받으시고 아래와같이 여러개 선택해서 일괄 delete !!! 한번에 쫙 정리 !!
크롬앱을 다운받으시고 아래와같이 여러개 선택해서 일괄 delete !!! 한번에 쫙 정리 !!


 크롬앱을 다운받으시고 아래와같이 여러개 선택해서 일괄 delete !!! 한번에 쫙 정리 !!
크롬앱을 다운받으시고 아래와같이 여러개 선택해서 일괄 delete !!! 한번에 쫙 정리 !!

2019년 첫글 게시겸 2018년 회고글
어느덧 블로그 한지도 6년이란 시간이 지낫다
2013
2014
2015
2016
2017
2018
그리고 2019 시작
길지도 짧지도 않은 시간이 었는데, 어느덧 세월이 훌훌 흘러가버린다.. ㅜㅜ 나이도 먹고
돌이켜보면 참 핑계지만, 2018년에는 정말 육아에 많이 ? 매진한거 같다.
일찍자고 첫째둘째랑 같이자고, 보통 8~9시 잠들고 3~4시에 일어나는 생활을 했는데
물론 자의적으로 일어난건 아니고 막내가 일어나기 때문에 난 그냥 일어난다. 그대로 나의 하루는 시작
1여년 정도 하니 이제는 그냥 세벽 4시 5시만 되면 저절로 눈이 떠진다. 군생활에 불침번 같이 매일 같이 근무다. 세벽근무 ㅋㅋ
일도 일이고 육아도하고 첫째 둘째랑도 놀아주고 집안일도 도와주고 블로그에 점점 멀어져만 갔던 시간이었다.
아이들과 함께한 시간이 그래도 쪼금 많았던 한해였던거 같다. 앞으로도 그래줄것이다… 막내가 잠만 잘 자준다면 나의 피로가 덜할텐데…ㅋㅋ
2018년은 가족과 함께 추억도 많이 만들고 아빠로써 조금더 성장한 느낌이 든다.
블로그는 조금 뒷전이었지만, 한해 쉬었던 해라고 생각든다… 다시 개발자로써 성장 할수 있도록 블로그를 열심히 해봐야겠다.
와이프가 생일선물로 아이패드 프로 3세대를 사준다하는데 열심히 활용하여 파워?블로그가 되야지 ㅋㅋ
짧게나마 올해 2019년의 목표를 적어본다.
만다란트 작성법이라는걸 봤는데, 몇가지 아이디어를 더해서 목표를 정하고 실천해 봐야겠다..
이글을 다 작성하고나면 블로그 최신 버전으로 업데이트 해야겠다. 플러그인도 안한지 1년도 넘어서 업데이트할게 태산인데…
그리고 앞으로 머릿속에 정리되지 않았던 내용들도 끄집어내서 자주 적도록 노력해야겠다. 6년째노력중인데 잘안된다. ㅋㅋ
마지막글이 작년 9월달이라니…
정말 오랫동안 글을 안썻구나 느낀다 ㅋㅋㅋ
아직늦지 않았으니 다시 열심히 블로깅을 하자..ㅎㅎ
그동안 나에게 많은 일이있었고 많은 변화도 찾아왔다!
내가 정말 아빠가 되는것이 느껴진다…(이미 3명의 자식이 있다) 응?ㅋㅋ
짧게나마 지난 몇개월간 개인적인 일의 흔적을 적어보자
프리랜서 생활
은하수호랑이 완성
Ionic Framework 개발
orange pi – network 구축 * 20대 (op tower )
jekins 스케줄러 가동 (news site 국내 언론사)
nutch 고도화 (이건 하다 말았넹)
hapi site 개발 ( 이건 nodejs의 프레임웤 사이트인데, 비공개사이트)
그밖에 여러가지 일들…
생각하려니 또 생각이 안나네.. (이래서 기록이 중요)
앞으로또 열심히 차근차근 남겨보도록 하자
다짐! (몇번째 다짐인지.. ㅋㅋㅋ )
이번에 특정 정보를 마스킹 처리해야할 일이 생겼는데
이참에 정리 차원에서 올립니다.
자바스크립트로 마스킹 처리
/*
* 마지막 글자를 * 처리한다. (ex. 홍길동 → 홍길*)
*/
function maskingName(strName) {
if(strName === undefined || strName === '') {
return '';
}
var pattern = /.$/; // 정규식
return strName.replace(pattern, "*");
}
/*
* 뒤에서 부터 3글자를 * 처리한다. (ex. 12가3456 → 12가3***)
*/
function maskingCar(strCar) {
if (strCar == undefined || strCar === '') {
return '';
}
var pattern = /.{3}$/; // 정규식
return strCar.replace(pattern, "***");
}
// 마스킹 이메일 처리 //
function masking(email) {
var len = email.split('@')[0].length ; // ******@gmail.com
// var len = email.split('@')[0].length-3; // AB***@gamil.com
return email.replace(new RegExp('.(?=.{0,' + len + '}@)', 'g'), '*');
}
정규식 몇가지만 잘 정리하고 익혀두어도 쉽게 검색,치환,추출등이 가능하다는거..
앞으로 저도 각 랭귀지에서 사용하는 정규식 사용법 활용법들을 따로 정리할 예정입니다.
위키에 잘 정리되있네요 ^^;
https://ko.wikipedia.org/wiki/%EC%A0%95%EA%B7%9C_%ED%91%9C%ED%98%84%EC%8B%9D
<body>
<iframe id=“iframeA” src=“test.html”></iframe>
</body>
// iframe 접근
window.frames.length;
// window.frames[0].document;
// iframe의 window의 document객체
document.getElementById(‘iframeA’);
// iframe 엘리먼트document.getElementById(‘iframeA’).contentWindow.document;
// iframe의 window의 document객체
// iframe객체의 window$(‘iframe’).get(0).contentWindow // window
// iframe객체의 document$(‘iframe’).get(0).contentDocument // document// 또는 $(‘iframe’).get(0).contentWindow.document
// document
// 부모html에서 자식iframe 함수 실행
$(‘#iframe’).get(0).contentWindow.함수명(args);
$(‘#iframe’)[0].contentWindow.함수명(args);
// 부모html에서 자식iframe 변수접근
$(‘#iframe’).get(0).contentWindow.접근할변수명;
IE8 하위버전 호환을 위해 contentWindow 를 확인해줄필요가..있습니다
<pre>var objDoc = obj.contentWindow || obj.contentDocument;</pre>
// 부모html에서 자식iframe 접근, 제어
// jQuery$(‘#iframe’).contents().find(‘#foo’).text(‘안녕하세요’);
// 자식iframe에서 부모 html 변수, 함수 호출window.parent.변수명; // 한단계 부모 // 그렇다면 두단계 부모는?? window.parent.parent.변수명window.top.변수명; // 최상위 부모 // html(최상위) -> iframe -> iframe – iframe(자식) (여기에서 top을 쓰면 최상위 부모로 접근, parent를 쓰면 바로위 iframe에 접근)
// iframe 이전페이지로$(‘iframe’).get(0).contentWindow.history.go(-1);
// iframe 새로고침$(‘iframe’).get(0).contentDocument.location.reload(); // document
// iframe 로드$(‘iframe’).load(function(){ // iframe이 모두 load된후 제어 $(this).contents().find(‘body’);});
// 자식iframe에서 부모html의 다른 iframe에 접근$(‘제어할 아이디’, parent.frames[“부모창 제어할 frame의 name값”].document).html(“여기도 제어한다.”);
// 자식iframe에서 부모html 접근 (최상위 부모html에 접근된다.)
$(‘부모창 제어할 아이디’, parent.document).contents().find(‘body’).html();
// $(‘부모창 제어할 아이디’, parent.document) -> $(‘#ID이름’,top.document)로 변경해도 된다.
// html -> iframe -> iframe -> iframe 이런 구조일 경우
// 자식iframe 한단계 윗 부모html(iframe)에 접근하기
window.frameElement
// iframe 또는 this.frameElement .parentNode // 부모
<div> <iframe src=”sub.html”></iframe></div> window.frameElement.parentNode
// 자식iframe을 감싸는 부모는 div가 된다.if(!window.frameElement){ console.log(‘최상위 프레임’); }
// 요소(node)가 iframe이 아닐경우에는 최상위(root)부모 html 이다.