가끔 유투브를 이용하여 동영상을 게시 해야할 일이 있는데 이참에 정리해봅니다.
이외 유투브 관련 api도 많이 있는데 기본적인 소스 코드 내용을 참고해서 동영상 달아봅시다. !
| vq=light(=small) vq=medium vq=large vq=hd720 vq=hd1080 vq=highres |
240p로 재생 360p로 재생 480p로 재생 720p로 재생 1080p로 재생 Original로 재생 |
| autoplay=0 autoplay=1 |
수동재생(Default) 자동재생 |
| controls=0 controls=1 controls=2 |
하단바 제거 하단바 표시(Default) 하단바 표시(afer) |
| showinfo=0 showinfo=1 |
상단바 제거 상단바 표시(Default) |
| autohide=0 autohide=1 autohide=2 |
컨트롤바 표시 컨드롤바 숨김 컨트롤바(Default) |
| iv_load_policy=1 iv_load_policy=3 |
특수 효과 켜기 특수 효과 끄기 |
| cc_load_policy=1 | 캡션 효과 표시(기본은 사용자 설정을 우선으로 하지만 태그 설정 시, 표시) |
| rel=0 rel=1 |
추천 동영상 표시 안함 추천 동영상 표시(Default) |
| start= end= |
원하는 시간부터 재생(초 단위) 원하는 시간까지 재생(초 단위) |
| loop=0 loop=1 |
반복재생 안함(Default) 반복재생 실행(version=2를 해줘야 정상 작동) |
| version= color=red color=white |
플레이어 버전을 설정(1, 2, 3) 재생바 빨간색으로 표시 재생바 하얀색으로 표시 |
| theme=dark theme=light |
검은 테마 적용 밝은 테마 적용 |
| width= height= |
가로 크기 세로 크기 |
| disablekb=0 disablekb=1 |
키보드 조작 가능(Default) 키보드 조작 불가 |
동영상 해상도 설정: 640×360, 853×480, 1280×720, 1920×1080
| 720p |
&vq=hd720&autoplay=1&controls=0&autohide=1&showinfo=0&theme=dark |
| 1080p |
&vq=hd1080&autoplay=1&controls=0&autohide=1&showinfo=0&theme=dark |
* 쉽게 사용 하기
| 720p | <embed src=”http://www.youtube.com/v/address?version=3&vq=hd720&autoplay=1&controls=0&autohide=1&showinfo=0&theme=dark” type=”application/x-shockwave-flash” allowfullscreen=”true” =”always” width=”1280″ height=”720″> |
| 1080p | <embed src=”http://www.youtube.com/v/address?version=3&vq=hd1080&autoplay=1&controls=0&autohide=1&showinfo=0&theme=dark” type=”application/x-shockwave-flash” allowfullscreen=”true” =”always” width=”1920″ height=”1080″> |
TWOJI
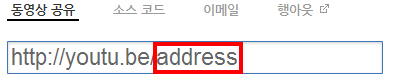
- 공유버튼을 누르면 동영상 공유란에 유튜브 주소가 나옵니다
- 빨간네모박스 부분에 있는 고유주소를 복사해둡니다.(저기서는 address)
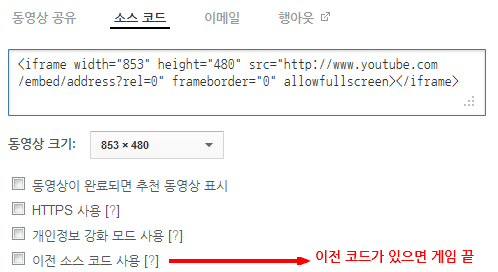
- EMBED 이전 소스코드에 고유주소를 붙여넣어주시면 됩니다.
원래는 이전 소스 코드 사용이 있었지만 업데이트 이후 지원을 하지 않습니다. 있으면 눌르면 됩니다.
Tip. 이전코드도 쓸모없는 부분은 다 지워주고 쓰시면 됩니다.
<embed src= 나오는 부분부터 쓰시면 되요. 아래부분 삭제하세요.
<object width=”853″ height=”480″><param name=”movie” value=”http://www.youtube.com/v/address?version=3&hl=ko_KR&rel=0″></param><param name=”allowFullScreen” value=”true”></param><param name=”allowscriptaccess” value=”always”></param>
Tip. 동영상에 마우스 우클릭를 해서 ‘copy embed html’를 누르는 방법도 있습니다..
* 쉽게 사용하기 : 고유주소 부분을 바꿔주시면 됩니다.
| IFRAME | <iframe width=”853″ height=”480″ src=”http://www.youtube.com/embed/address?&vq=hd720&autoplay=1&controls=0&autohide=1&showinfo=0&theme=dark&rel=0″ frameborder=”0″ allowfullscreen> |
| EMBED | <embed src=”http://www.youtube.com/v/address?version=3&&vq=hd720&autoplay=1&controls=0&autohide=1&showinfo=0&theme=dark&hl=ko_KR&rel=0″ type=”application/x-shockwave-flash” width=”853″ height=”480″ allowscriptaccess=”always” allowfullscreen=”true”> |
일부 커뮤니티(디시인사이드)에서 강제로 리사이징이 적용되는 것을 막는 방법입니다.
<table width=”영상가로크기+6px;” border=”0″><tbody><tr><td width=”100%”><embed src=”영상” width=”100%” height=”영상세로”></td></tr></tbody></table>
* 쉽게 사용하기
| 720p | <table width=”1286px;” border=”0″><tbody><tr><td width=”100%”><embed src=”http://www.youtube.com/v/address?version=3&vq=hd720&autoplay=1&controls=0&autohide=1&showinfo=0&theme=dark” type=”application/x-shockwave-flash” allowfullscreen=”true” =”always” width=”100%” height=”720″></td></tr></tbody></table> |
| 1080p | <table width=”1926px;” border=”0″><tbody><tr><td width=”100%”><embed src=”http://www.youtube.com/v/address?version=3&vq=hd1080&autoplay=1&controls=0&autohide=1&showinfo=0&theme=dark” type=”application/x-shockwave-flash” allowfullscreen=”true” =”always” width=”100%” height=”1080″></td></tr></tbody></table> |
| IFRAME | <div style=”width: 853px; margin: 0px auto;”> IFRAME 소스 코드에 있는 가로크기와 동일하게 적습니다. |
| EMBED | <div align=”center”> 또는 <div style=”text-align: center;”> |