자바스크립트 setInterval 과 clearInterval 사용하기
오늘은 웹 개발 팁하나 올려봅니다. (머… 아시는분은 다 아시겠지만 ^^;)
웹개발할때 Dom을 동적으로 멋잇게(?) 표현하거나 자바스크립트 잠깐 정지하고플때…
자바스크립트로 어떠한 행위(Function) 을 할때, 아 이게 잠깐만 멈춰있었으면 좋겠거나..
혹은 어느정도만 실행하다가 멈추었으면 하는.. 그런 행위들이 있을겁니다…없으면 말구..ㅋ
머.. 요구사항은 그때그때 다르니깐…
함수를 실행시켜놓고 10초뒤 정지 혹은 10초 이후에 호출 등등.. 할때 유용하게 쓸수있는 자바스크립트 함수입니다.
간단한 예시.
/*1초마다 fname 함수 실행*/ var refreshIntervalId = setInterval(fname, 1000); /* refreshIntervalId 중지 */ clearInterval(refreshIntervalId);
음 좀더 활용방법을 생각해볼까요
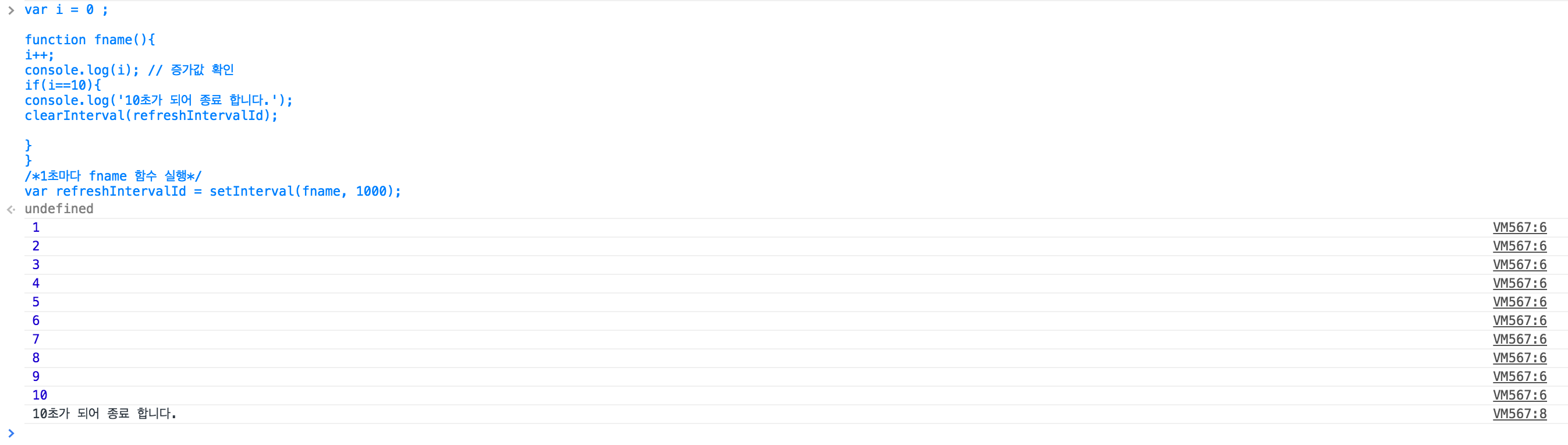
var i = 0 ;
function fname(){
i++;
console.log(i); // 증가값 확인
if(i==10){
console.log('10초가 되어 종료 합니다.');
clearInterval(refreshIntervalId);
}
}
/*1초마다 fname 함수 실행*/
var refreshIntervalId = setInterval(fname, 1000);
말그대로 fname에 Function을 넣으면 되고, clearInterval을 통하여 해당 Interval을 stop 시킨다.
refreshIntervalId 을 alert로 출력해보면 Interval 횟수가 출력이되는데, clearInterval을 할경우 단순히 계속 증가되던 값이 잠깐 멈춰있다.
종료하는 개념이 아니라 멈추는 개념입니다.
10초가 되었으니 끝 !